Cookie Consent with Consentua
10 Jul 2018One of Consentua’s best features is that it can be used almost anywhere
Let’s use Consentua and the consentua webSDK to create a cookie consent dialog which have been popping up a lot recently 😁.

Creating Cookie Consent Dialog
Firstly, set up the webSDK just like any other web integration.
I am using a new single purpose interaction with the webSDK, which will be available soon!
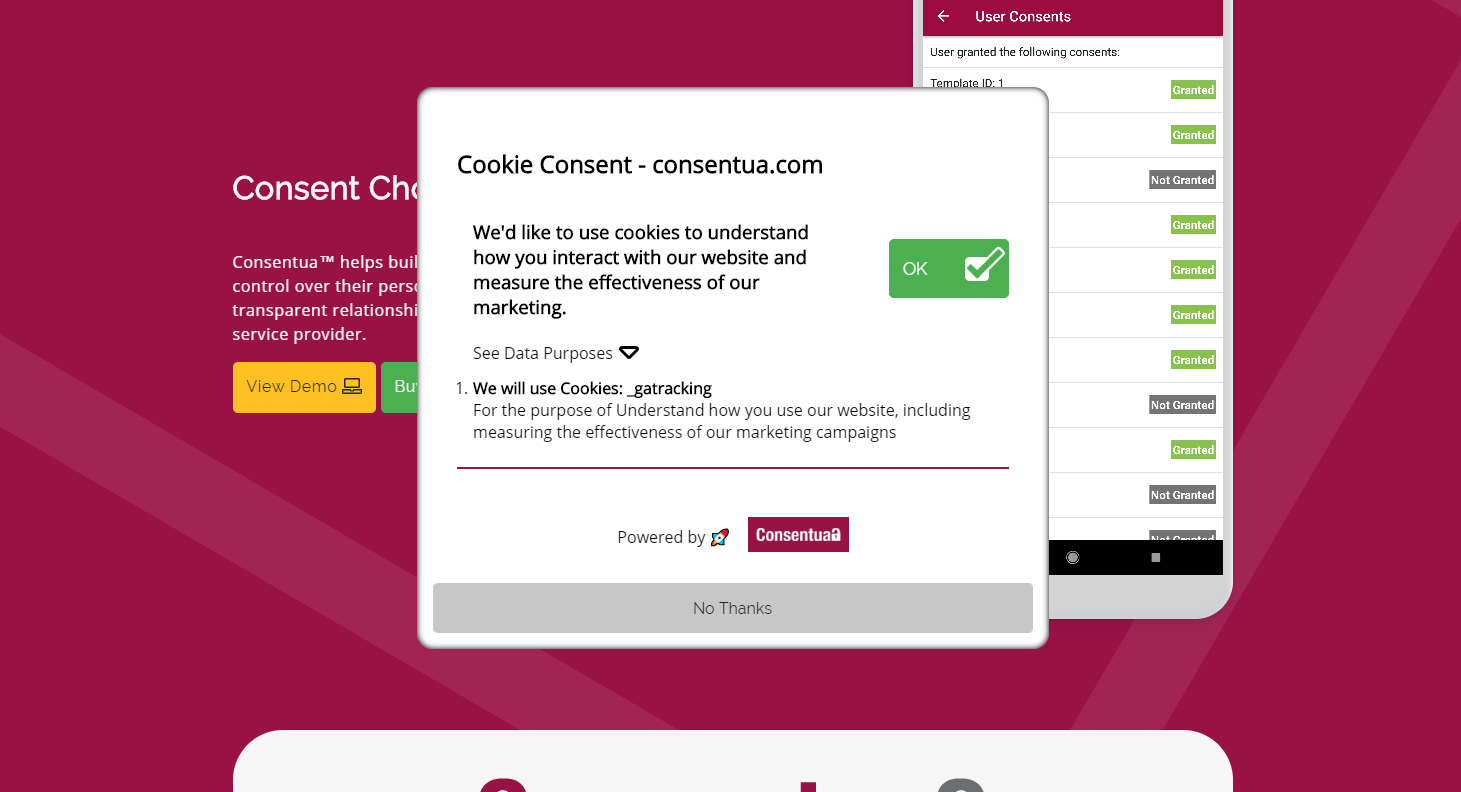
Then create a modal/dialog and place the iframe within. Be sure to add a ‘no thanks’ button which will let the user continue without enabling the cookies you’re getting consent for.
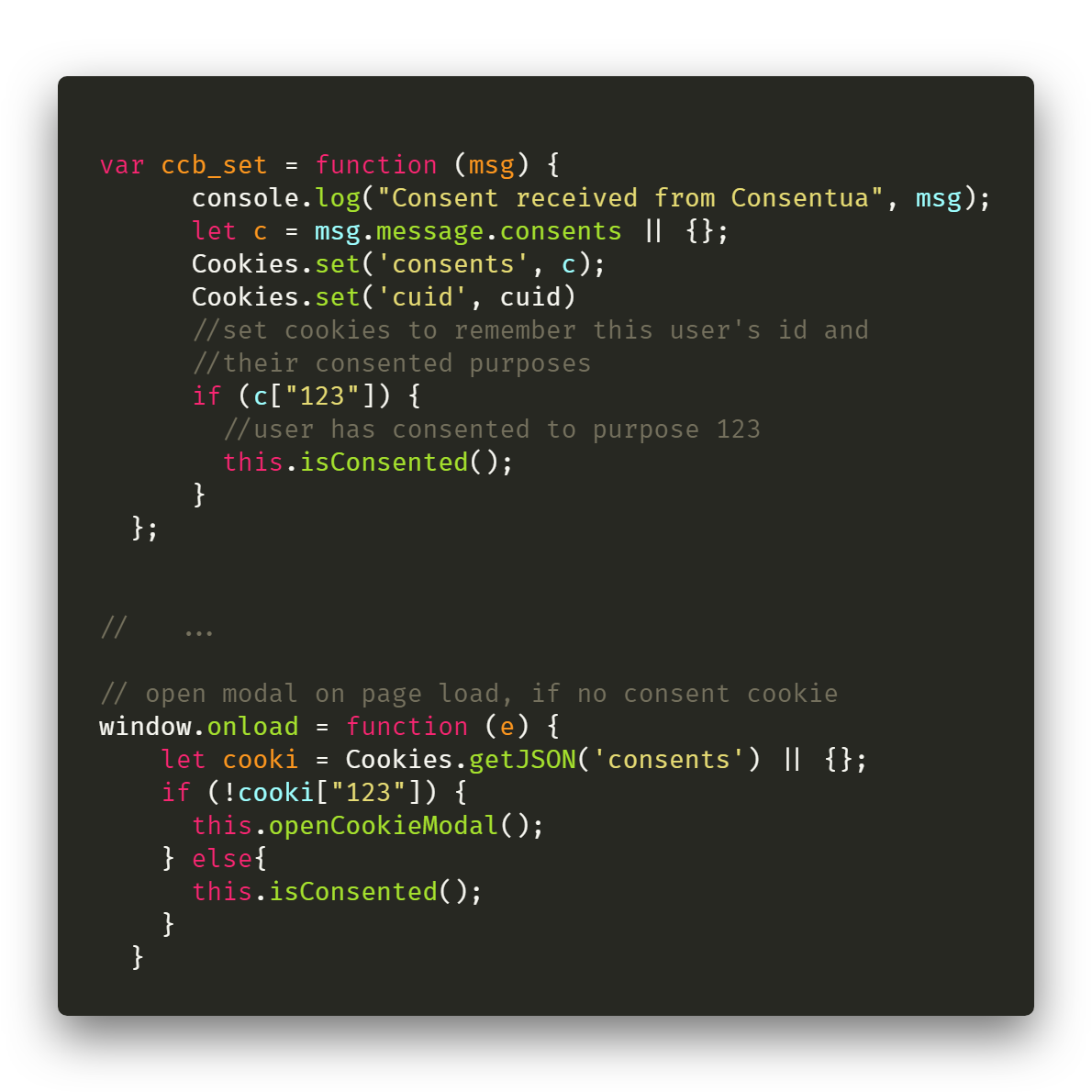
Add logic for handling cookies, Here I’m using a simple JavaScript API for cookies (js-cookie), but using vanilla JavaScript would work just fine.

All that’s left is to add some fancy styles 🎨 or animations and to create whatever cookies the user is consenting to in the isConsented() function.
Done! 🎉🎉

Here is a codepen snippet of the complete cookie consent dialog, you can view the full code needed here.
You can also see the consentua home page use this to enable google analytics cookies (you might need to clear your cookies).
See the Pen Consentua Cookie Consent by sideshowjack on CodePen.
If you’ve not signed up with a Consentua account yet, or need some help implementing and setting up Consentua, contact us here; or head to Consentua.com for more information.
Extras
Code snippet images where created with carbon.now.sh
